







Year:
2022
Year:
2022
Year:
2022
Year:
2022
Type of work:
Self-initiated,
classroom project
Type of work:
Self-initiated,
classroom project
Type of work:
Self-initiated,
classroom project
Type of work:
Self-initiated,
classroom project
Aether where knowledge meets accessibility
Aether
where insight is accessible
Aether where knowledge meets accessibility
Aether where knowledge meets accessibility
The objective of the venture is to provide credibility and quality to the authors which are on par with international competition.
The objective of the venture is to provide credibility and quality to the authors which are on par with international competition.
The objective of the venture is to provide credibility and quality to the authors which are on par with international competition.
The objective of the venture is to provide credibility and quality to the authors which are on par with international competition.
Aether aims to break into the education market, and journal publishing is the chosen path for this venture. The goal of the website is to create an accessible platform for students and authors, available to anyone, anywhere. Many existing Indian platforms fall short in areas such as design, functionality, and convenience.
Although students and authors have various options, most are either too expensive or require compromises due to a lack of better alternatives. This platform will also help gather valuable student data, providing deeper insights into their needs and preferences.
Aether aims to break into the education market, and journal publishing is the chosen path for this venture. The goal of the website is to create an accessible platform for students and authors, available to anyone, anywhere. Many existing Indian platforms fall short in areas such as design, functionality, and convenience.
Although students and authors have various options, most are either too expensive or require compromises due to a lack of better alternatives. This platform will also help gather valuable student data, providing deeper insights into their needs and preferences.
Aether aims to break into the education market, and journal publishing is the chosen path for this venture. The goal of the website is to create an accessible platform for students and authors, available to anyone, anywhere. Many existing Indian platforms fall short in areas such as design, functionality, and convenience.
Although students and authors have various options, most are either too expensive or require compromises due to a lack of better alternatives. This platform will also help gather valuable student data, providing deeper insights into their needs and preferences.








In the user study for Aether's website, we set clear objectives to understand user behaviors, preferences, and challenges encountered while navigating the platform. We identified key user groups and prioritized them based on their significance, subsequently developing an information architecture informed by insights gained from the user personas.
In the user study for Aether's website, we set clear objectives to understand user behaviors, preferences, and challenges encountered while navigating the platform. We identified key user groups and prioritized them based on their significance, subsequently developing an information architecture informed by insights gained from the user personas.
In the user study for Aether's website, we set clear objectives to understand user behaviors, preferences, and challenges encountered while navigating the platform. We identified key user groups and prioritized them based on their significance, subsequently developing an information architecture informed by insights gained from the user personas.
Primary target audience:
Students (16-25yr)
Primary target audience:
Students (16-25yr)
Secondary target audience:
Professors (25-65yr)
Secondary target audience:
Professors (25-65yr)




Information Architecture:
The information architecture for Aether is designed to ensure seamless navigation and an intuitive user experience.
Information Architecture:
The information architecture for Aether is designed to ensure seamless navigation and an intuitive user experience.
Information Architecture:
The information architecture for Aether is designed to ensure seamless navigation and an intuitive user experience.




Aether is built on a solid design foundation grounded in atomic design principles.
Aether is built on a solid design foundation grounded in atomic design principles.
Aether is built on a solid design foundation grounded in atomic design principles.
Aether is built on a solid design foundation grounded in atomic design principles.
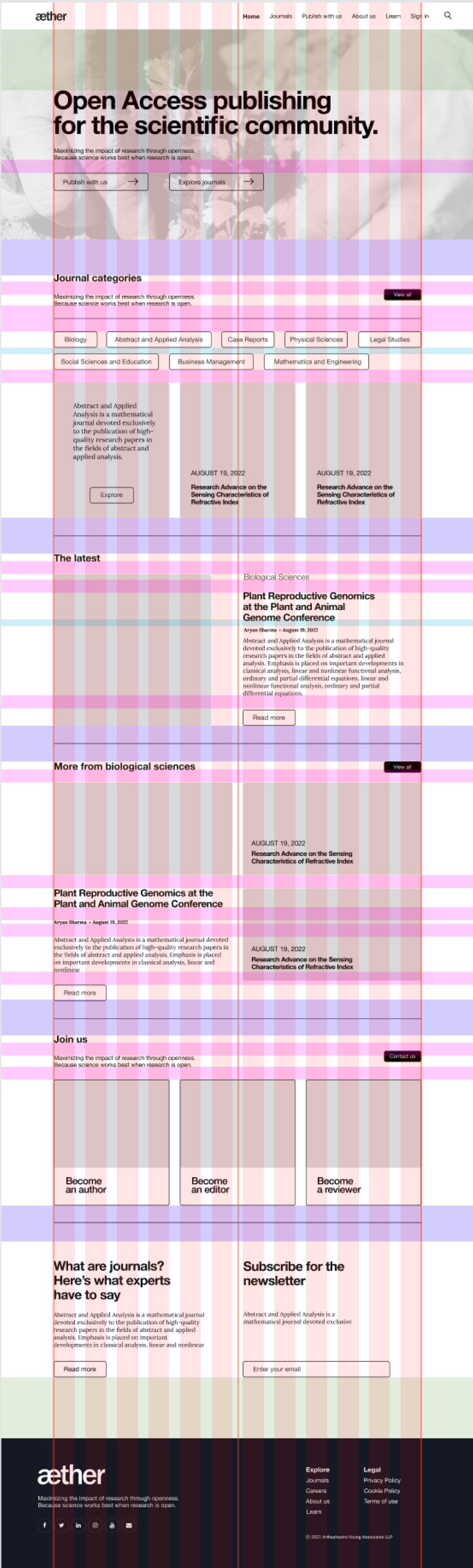
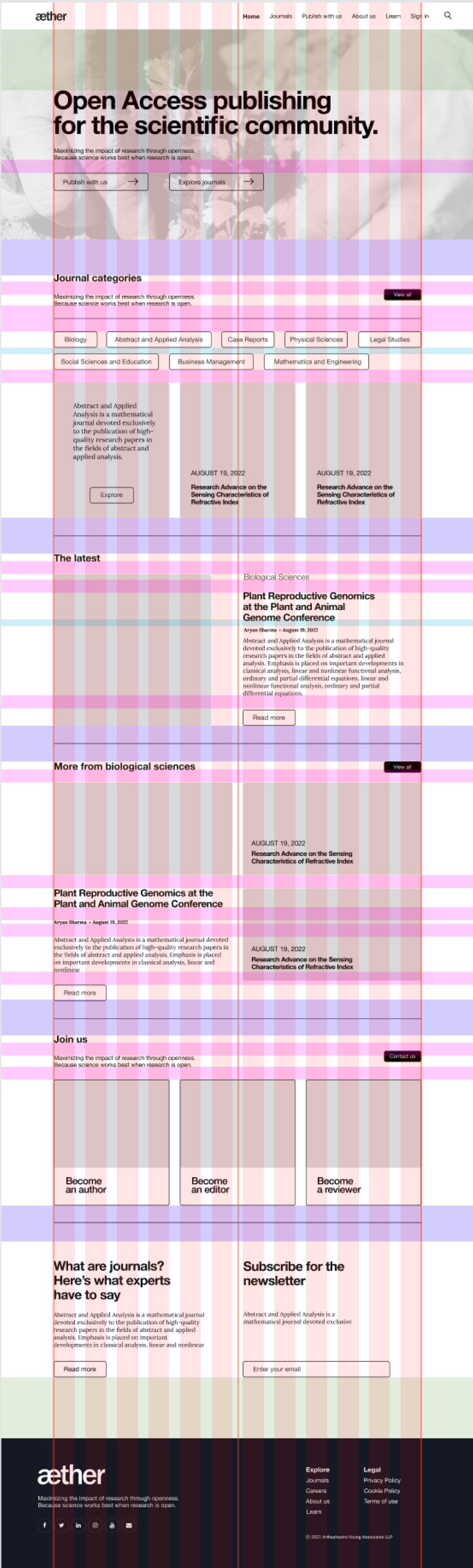
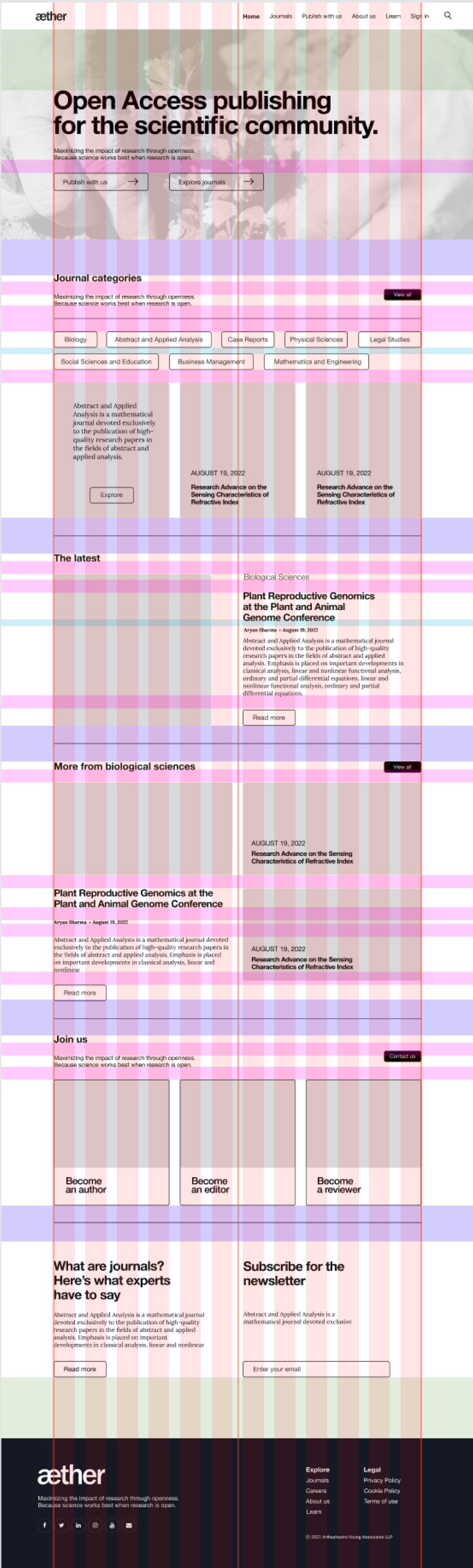
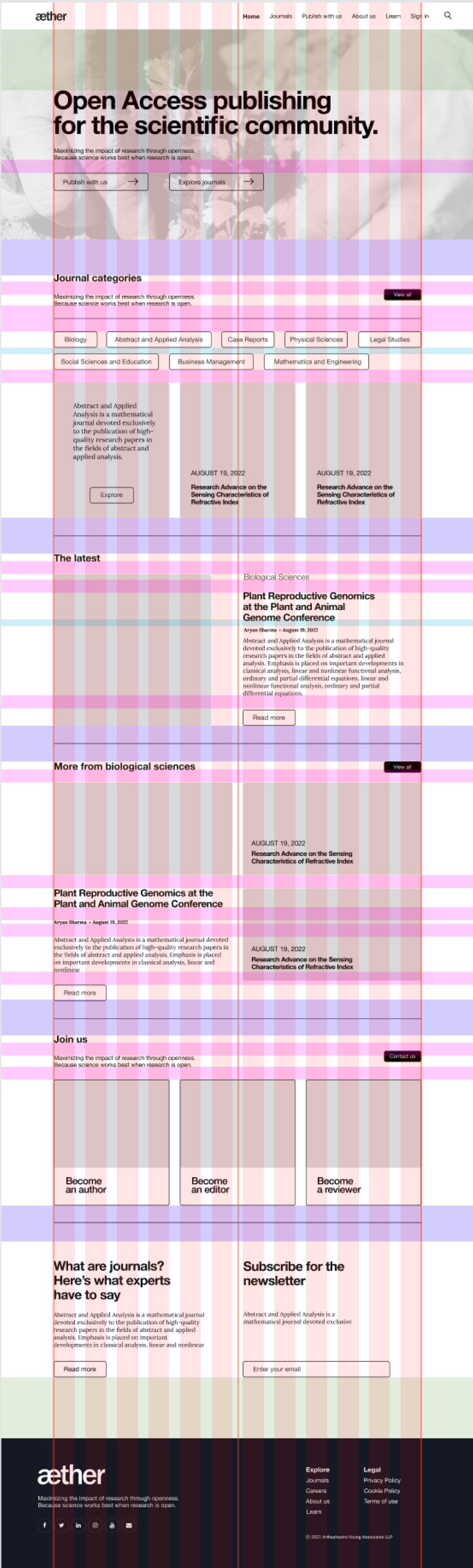
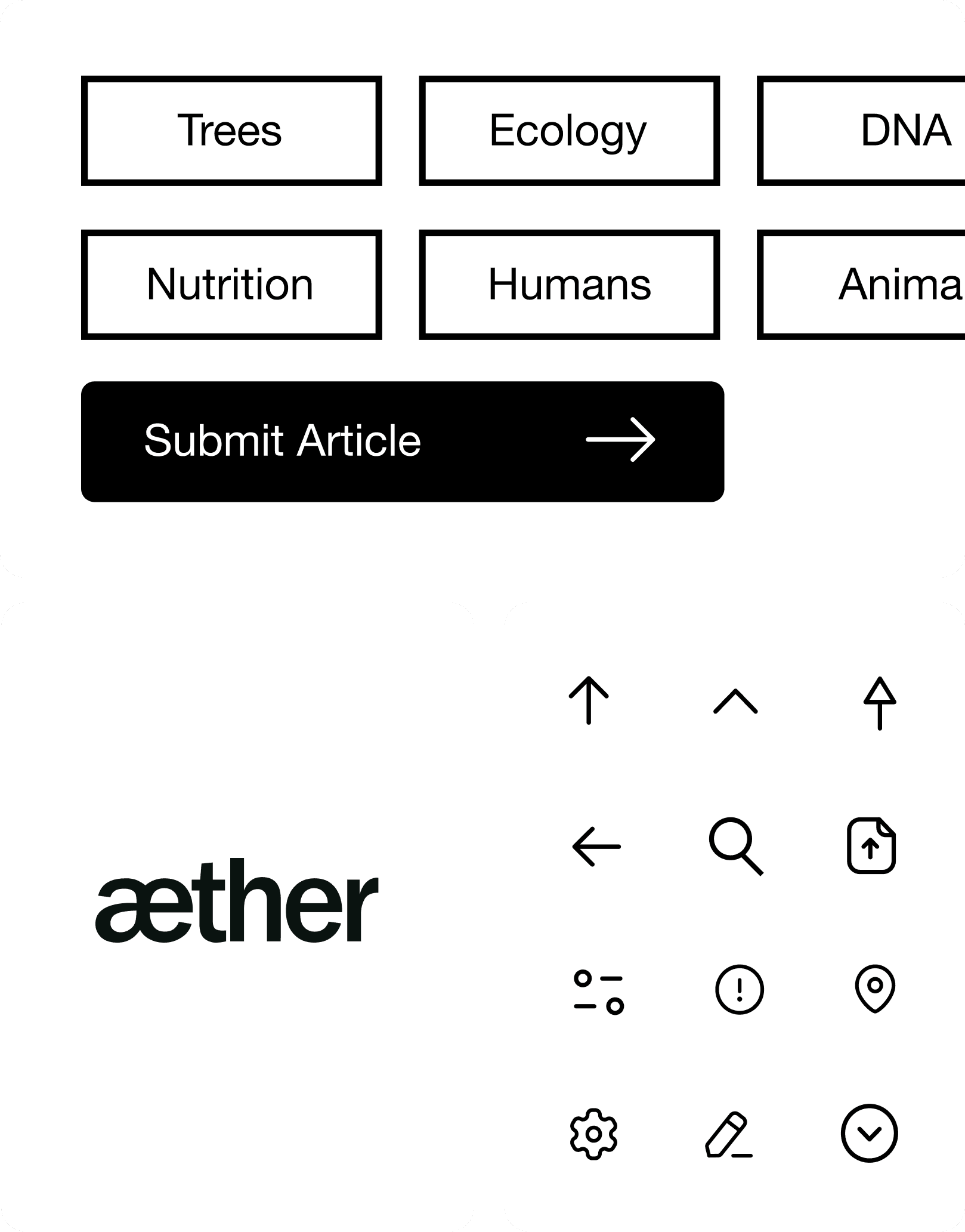
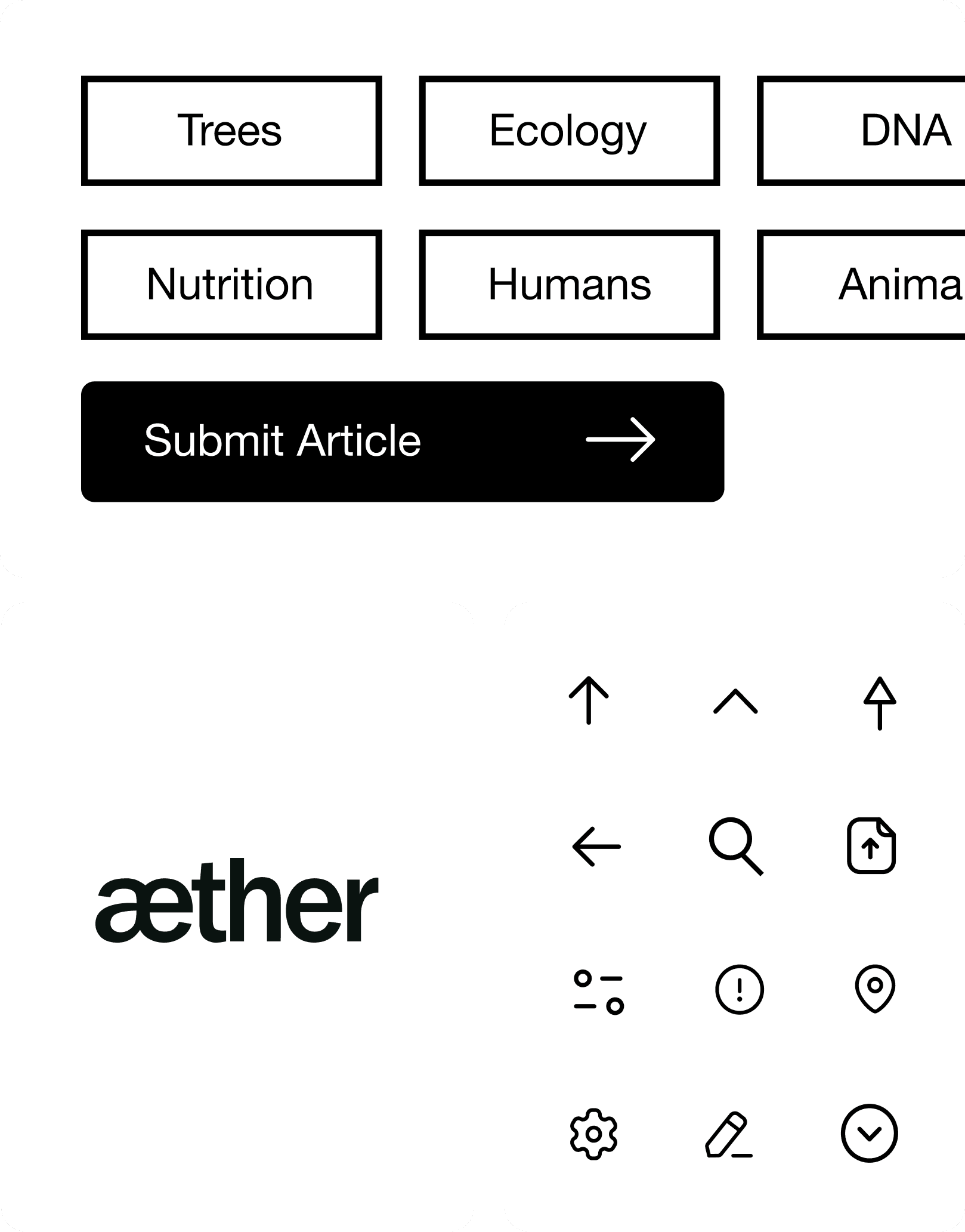
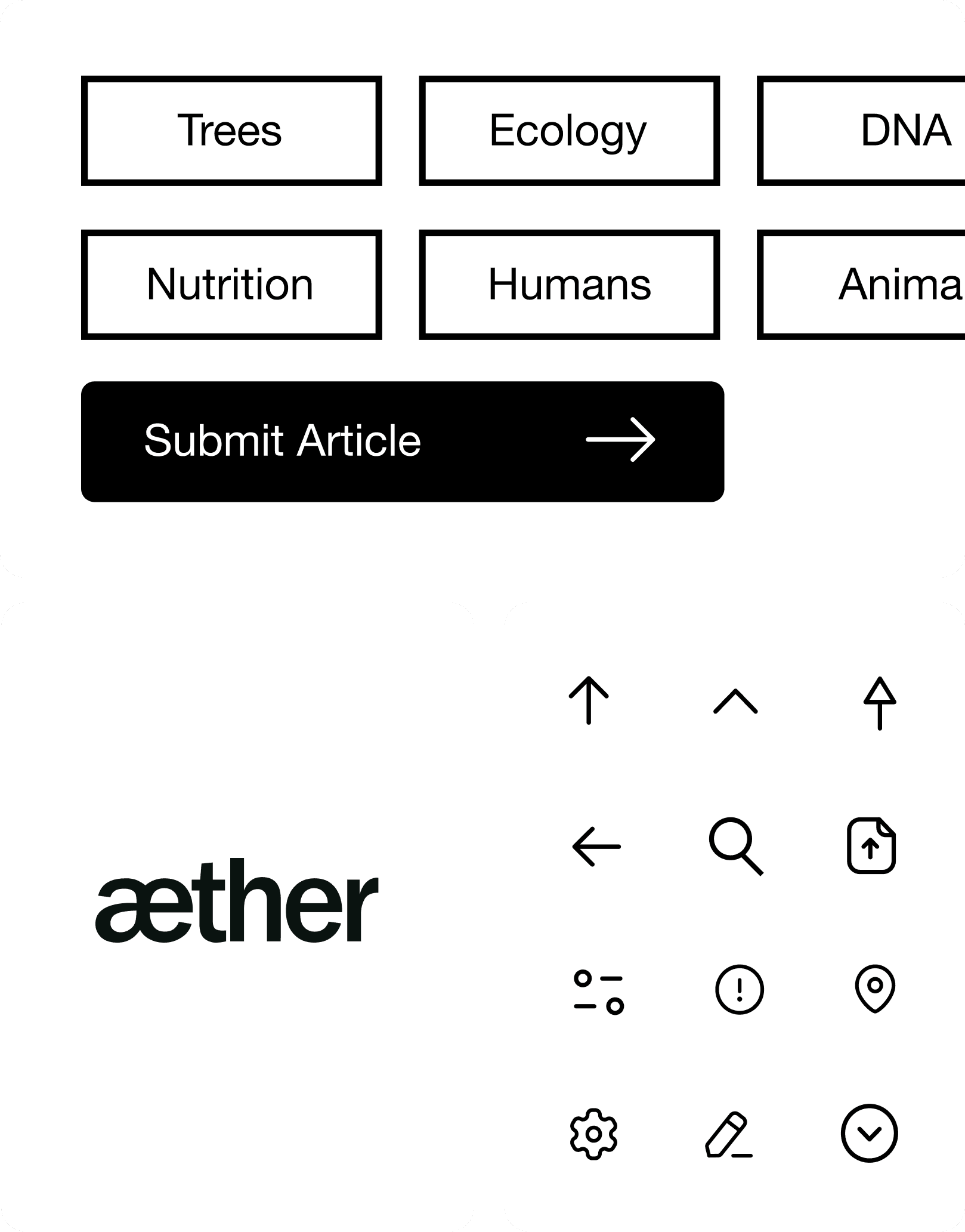
During the creation of Aether's wireframes, Atomic Design principles were applied to ensure a cohesive, scalable, and consistent design system. Beginning at the atomic level, fundamental elements such as buttons, form inputs, and typography were defined. These atoms were designed to be versatile and reusable across various parts of the website, ensuring consistency in Aether's visual language. By establishing a robust foundation of atoms, the team was able to efficiently build more complex components.
The development process of these wireframes was iterative, involving multiple rounds of feedback and refinement to achieve the desired user experience. Initially, low-fidelity wireframes were created to outline the basic structure and flow, focusing on layout and primary interactions without delving into detailed design elements.
The wireframes were then reviewed by stakeholders and potential users, providing critical insights into usability issues and areas for improvement. Based on this feedback, the wireframes underwent several iterations, each refining the design to better meet user needs. Once a satisfactory design was achieved, the low-fidelity wireframes were upgraded to high-fidelity versions.
During the creation of Aether's wireframes, Atomic Design principles were applied to ensure a cohesive, scalable, and consistent design system. Beginning at the atomic level, fundamental elements such as buttons, form inputs, and typography were defined. These atoms were designed to be versatile and reusable across various parts of the website, ensuring consistency in Aether's visual language. By establishing a robust foundation of atoms, the team was able to efficiently build more complex components.
The development process of these wireframes was iterative, involving multiple rounds of feedback and refinement to achieve the desired user experience. Initially, low-fidelity wireframes were created to outline the basic structure and flow, focusing on layout and primary interactions without delving into detailed design elements.
The wireframes were then reviewed by stakeholders and potential users, providing critical insights into usability issues and areas for improvement. Based on this feedback, the wireframes underwent several iterations, each refining the design to better meet user needs. Once a satisfactory design was achieved, the low-fidelity wireframes were upgraded to high-fidelity versions.
During the creation of Aether's wireframes, Atomic Design principles were applied to ensure a cohesive, scalable, and consistent design system. Beginning at the atomic level, fundamental elements such as buttons, form inputs, and typography were defined. These atoms were designed to be versatile and reusable across various parts of the website, ensuring consistency in Aether's visual language. By establishing a robust foundation of atoms, the team was able to efficiently build more complex components.
The development process of these wireframes was iterative, involving multiple rounds of feedback and refinement to achieve the desired user experience. Initially, low-fidelity wireframes were created to outline the basic structure and flow, focusing on layout and primary interactions without delving into detailed design elements.
The wireframes were then reviewed by stakeholders and potential users, providing critical insights into usability issues and areas for improvement. Based on this feedback, the wireframes underwent several iterations, each refining the design to better meet user needs. Once a satisfactory design was achieved, the low-fidelity wireframes were upgraded to high-fidelity versions.















Progressing to molecules and organisms, we combined these atoms into functional units and sections that form the core of our interface. For instance, a search bar (molecule) was composed of an input field and a button (atoms), while a header (organism) integrated navigation links, a logo, and user authentication elements.
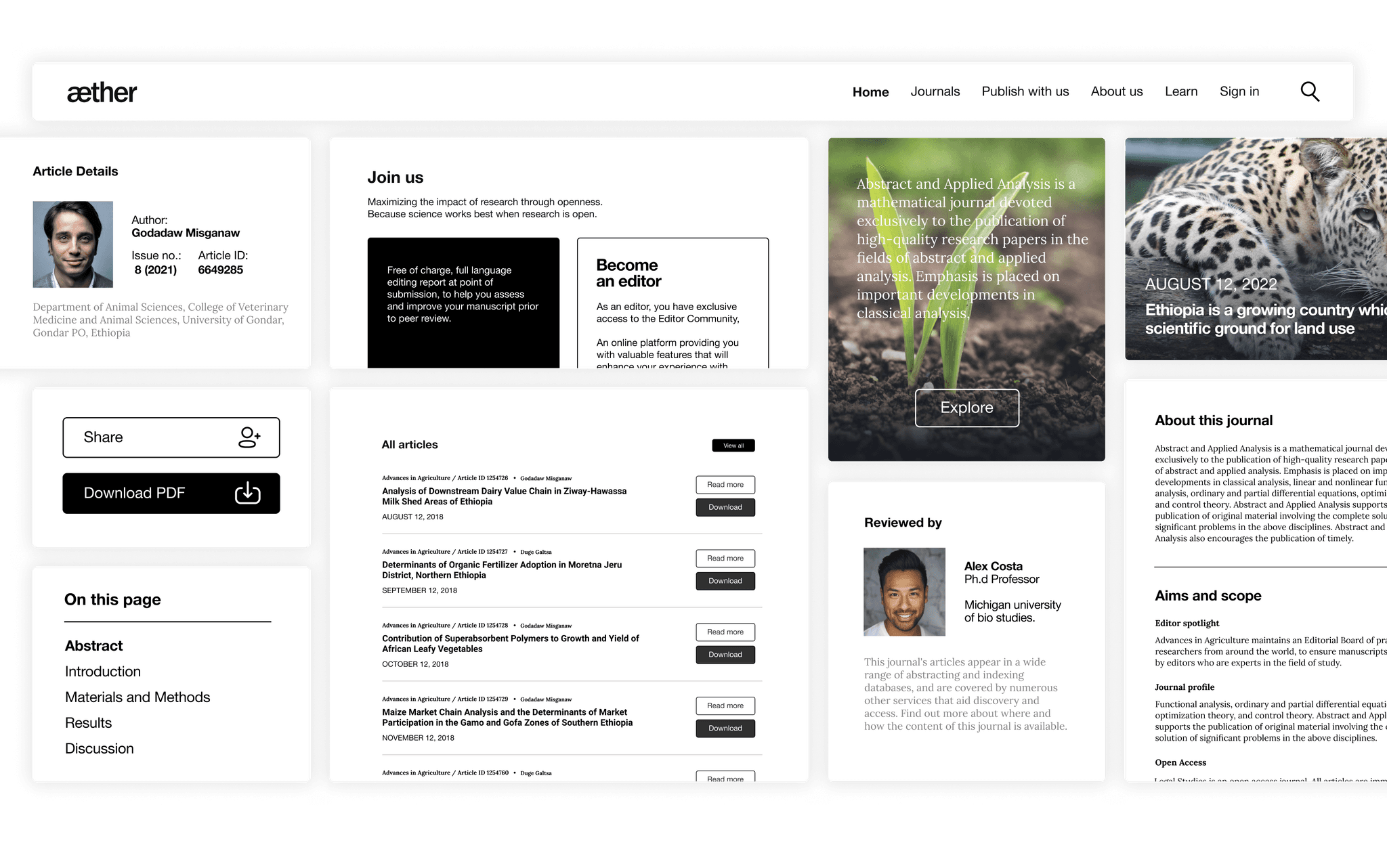
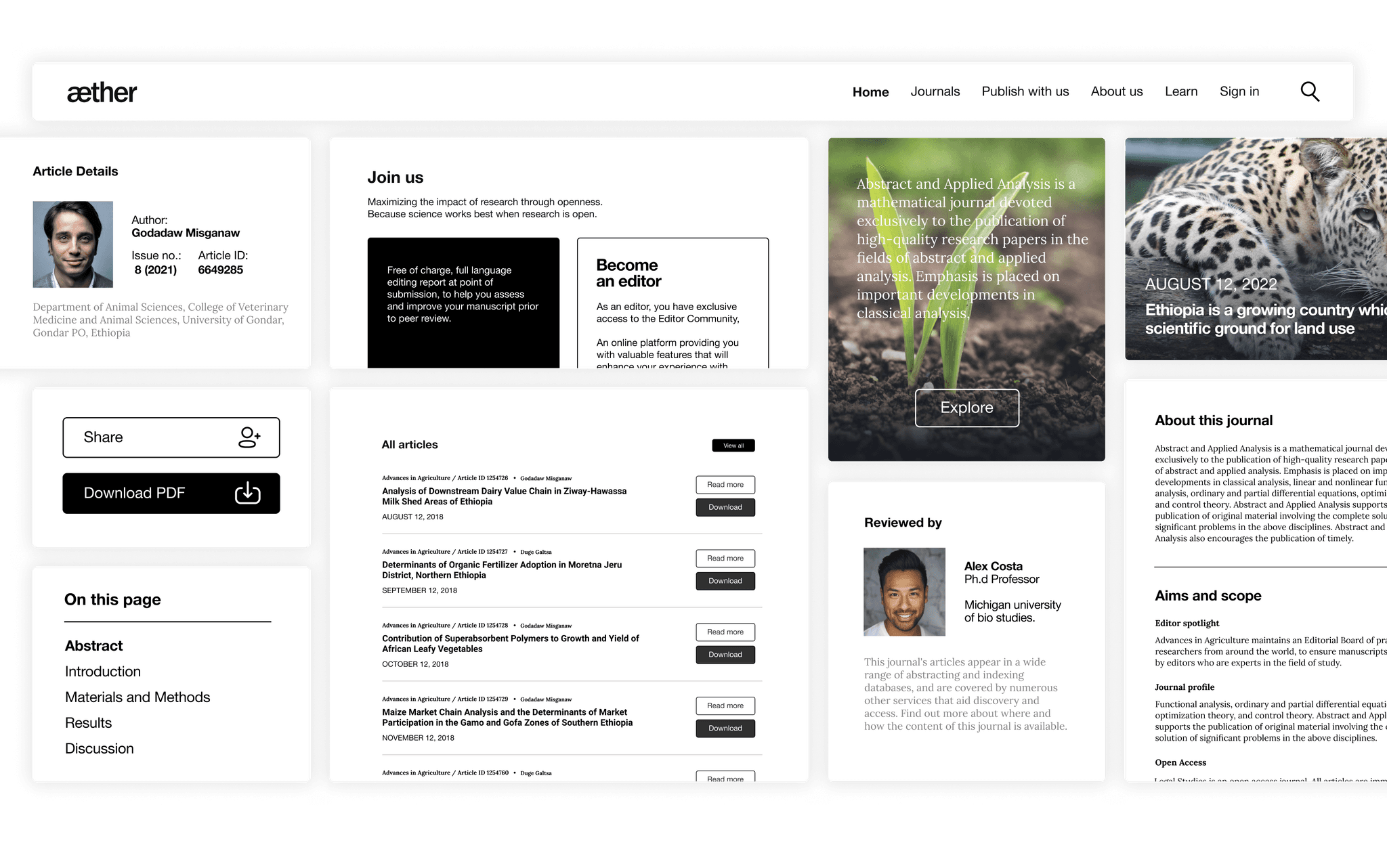
Templates and pages were developed by assembling these organisms into layouts that demonstrate the actual use cases on Aether's site, such as the homepage and article detail pages. This structured approach not only facilitated a systematic design process but also ensured that each component was optimized for reuse, making it easier to maintain consistency and make updates across the platform.
Progressing to molecules and organisms, we combined these atoms into functional units and sections that form the core of our interface. For instance, a search bar (molecule) was composed of an input field and a button (atoms), while a header (organism) integrated navigation links, a logo, and user authentication elements.
Templates and pages were developed by assembling these organisms into layouts that demonstrate the actual use cases on Aether's site, such as the homepage and article detail pages. This structured approach not only facilitated a systematic design process but also ensured that each component was optimized for reuse, making it easier to maintain consistency and make updates across the platform.
Progressing to molecules and organisms, we combined these atoms into functional units and sections that form the core of our interface. For instance, a search bar (molecule) was composed of an input field and a button (atoms), while a header (organism) integrated navigation links, a logo, and user authentication elements.
Templates and pages were developed by assembling these organisms into layouts that demonstrate the actual use cases on Aether's site, such as the homepage and article detail pages. This structured approach not only facilitated a systematic design process but also ensured that each component was optimized for reuse, making it easier to maintain consistency and make updates across the platform.


















At Aether, we prioritize credibility.
At Aether, we prioritize credibility.
At Aether, we prioritize credibility.
At Aether, we prioritize credibility.
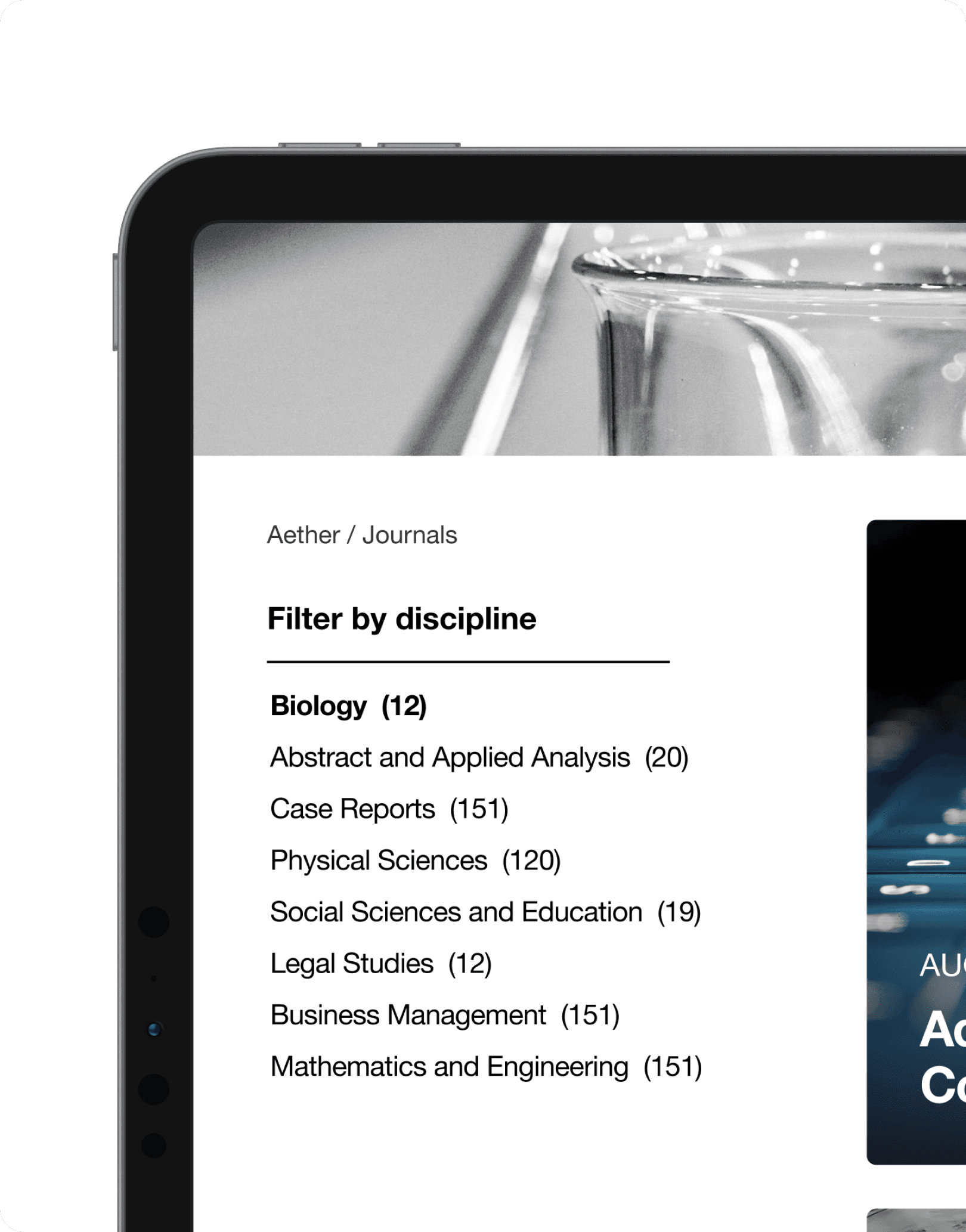
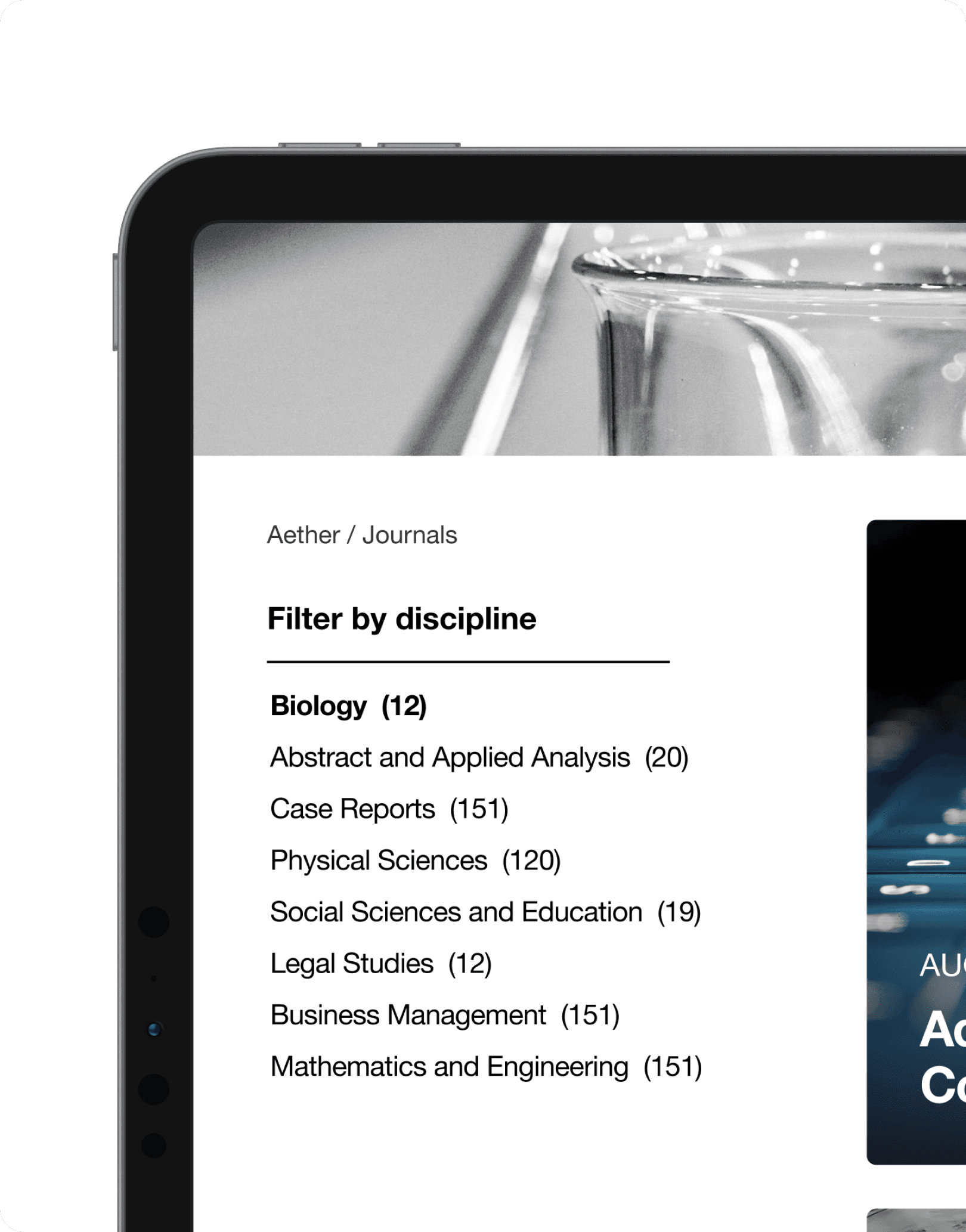
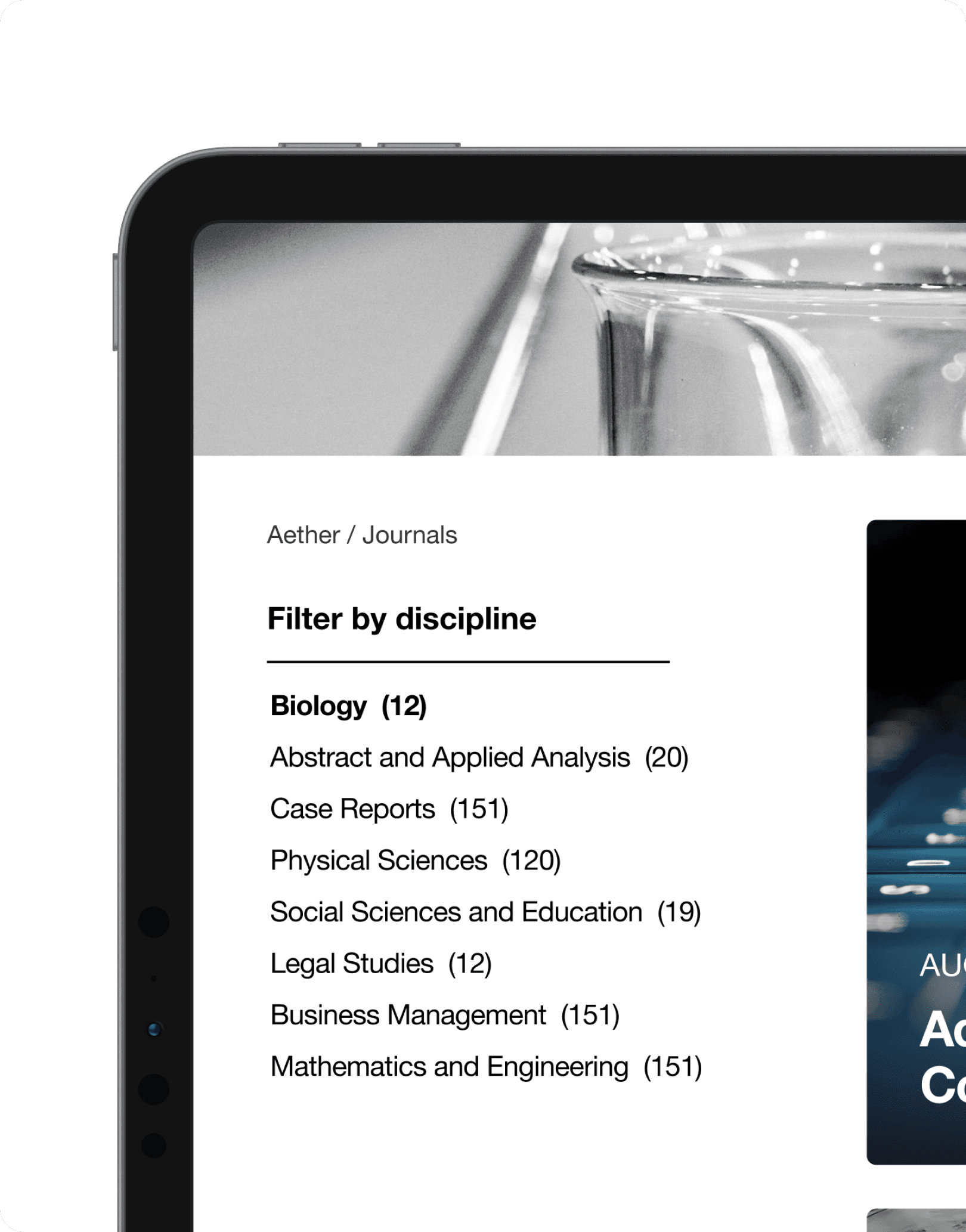
We recognize that the research journey extends beyond the publication of a paper, particularly at the stage where it becomes essential to help others discover and understand the research. The web design for Aether is crafted to support the platform's mission of enhancing the reach and impact of research.
By prioritizing user experience and accessibility, the design ensures that users can easily navigate the platform to publish, share, and communicate their work effectively. Intuitive navigation and clear, structured layouts allow users to find relevant information swiftly, which is crucial in helping others discover and understand research findings.
We recognize that the research journey extends beyond the publication of a paper, particularly at the stage where it becomes essential to help others discover and understand the research. The web design for Aether is crafted to support the platform's mission of enhancing the reach and impact of research.
By prioritizing user experience and accessibility, the design ensures that users can easily navigate the platform to publish, share, and communicate their work effectively. Intuitive navigation and clear, structured layouts allow users to find relevant information swiftly, which is crucial in helping others discover and understand research findings.
We recognize that the research journey extends beyond the publication of a paper, particularly at the stage where it becomes essential to help others discover and understand the research. The web design for Aether is crafted to support the platform's mission of enhancing the reach and impact of research.
By prioritizing user experience and accessibility, the design ensures that users can easily navigate the platform to publish, share, and communicate their work effectively. Intuitive navigation and clear, structured layouts allow users to find relevant information swiftly, which is crucial in helping others discover and understand research findings.
Tools used:
Tools used:
Tools used:
Team:
Team:
Jayanth Rao Aryan Sharma
Mentored by Prof. Bipin Daftardar
Jayanth Rao Aryan Sharma
Mentored by Prof. Bipin Daftardar
Concept note:
Concept note:
Concept note:
By providing a platform that is accessible to everyone, Aether aims to democratize access to research, ensuring that valuable scientific discoveries are available to a global audience. This approach not only enhances the visibility of research but also encourages a more inclusive and collaborative scientific community.
The goal is to Create an open-access journal platform for Aether that maximizes the impact of scientific research through openness and global collaboration as we truly believe that science works best when research is open.
By providing a platform that is accessible to everyone, Aether aims to democratize access to research, ensuring that valuable scientific discoveries are available to a global audience. This approach not only enhances the visibility of research but also encourages a more inclusive and collaborative scientific community.
The goal is to Create an open-access journal platform for Aether that maximizes the impact of scientific research through openness and global collaboration as we truly believe that science works best when research is open.
By providing a platform that is accessible to everyone, Aether aims to democratize access to research, ensuring that valuable scientific discoveries are available to a global audience. This approach not only enhances the visibility of research but also encourages a more inclusive and collaborative scientific community.
The goal is to Create an open-access journal platform for Aether that maximizes the impact of scientific research through openness and global collaboration as we truly believe that science works best when research is open.
Team:
Jayanth Rao Aryan Sharma
Mentored by Prof. Bipin Daftardar